Step 1: Create a New Web Application Project

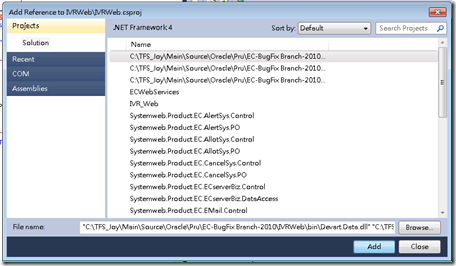
Step 2: Setup Project References

Step 3: Copy the files from the Web Site Project into the new Web Application Project
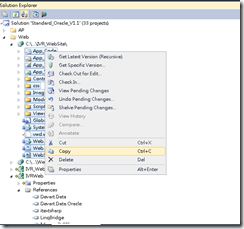
Web Site Project :right click select “Copy”
the new Web Application Project :right click select “Paste”


Step 4: Converting the Project Files
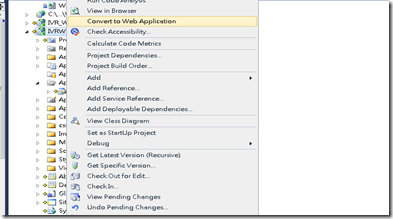
To convert pages and classes within the project, right click the root node of the Web Application Project and select "Convert to Web Application".
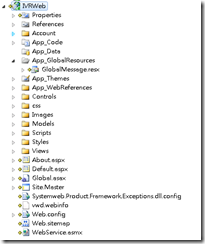
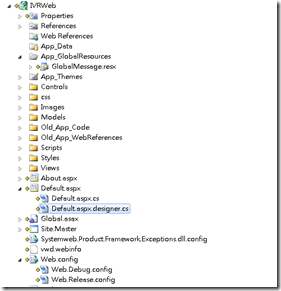
This will cause VS 2010 to recursively examine every page, user-control, and master-page in the project and automatically generate a .designer.cs file for each, as well as change the .aspx/.ascx files to use the "codebehind" rather than the "codefile" attribute. This command will also rename App_Code to Old_App_Code. When it's completed your project will look as follows
Step 5: Running the Site





 留言列表
留言列表


